En este articulo lo que quiero mostraros es como podemos preparar un curso o material para enseñar programación HTML, CSS o Javascript a nuestros alumnos.
Pero no quiero enseñarlo de la manera clásica, si no puediendo aprovechar todas las capacidades de insertar herramientas dentro de nuestro OneNote Class. Esto nos permite unir todas las posibilidades que nos muestra OneNote Class y la herramienta que podamos integrar sobre la propia Sección de nuestro OneNote.
En este caso vamos a usar una plataforma que es compatible con OneNote, llamada repl.it
¿Que es REPL?
Repl.it es un IDE (entorno de desarrollo integrado) gratuito que permite a los usuarios escribir sus propios programas y códigos en docenas de idiomas diferentes. Si bien los IDE tradicionales son programas de software descargados a una computadora, Repl.it está completamente basado en un navegador web y se puede acceder a él desde cualquier dispositivo habilitado para Internet, como un teléfono, tableta o computadora.

Los usuarios deben crear una cuenta para utilizar el IDE Repl.it. Es gratis crear una cuenta, y los usuarios deben proporcionar la siguiente información:
Nombre de usuario
Email
Contraseña
Es posible que algunos usuarios deseen proporcionar más información, como su nombre y una biografía, pero decidí dejarlo en blanco. Repl.it es de uso gratuito, aunque hay algunas limitaciones
Integrarlo en ONENOTE
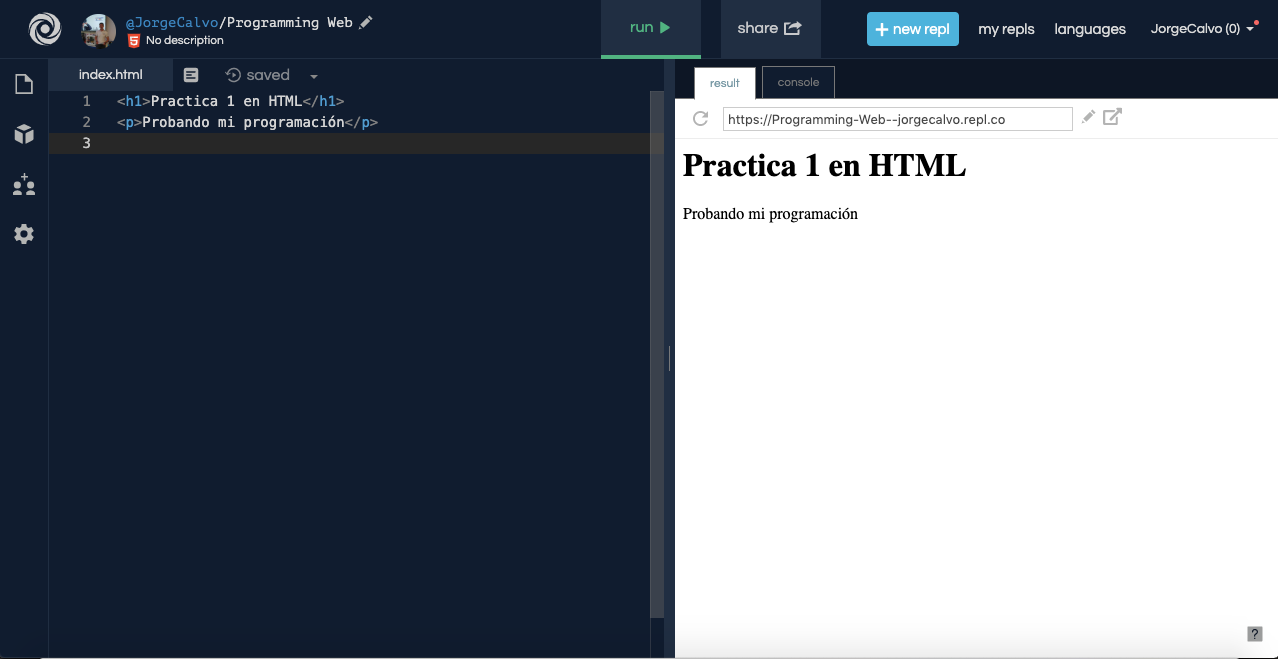
Para integrarlo en nuestro espacio de trabajo de ONENOTE simplemente debemos abrir un proyecto o crear un proyecto nuevo en REPL, en mi caso he creado un proyecto para el lenguaje HTML y CSS. Esto me dala posibilidad de crearme un entorno de trabajo Web donde tengo mi espacio para programar en HTML y un servidor Web local donde ejecuta en tiempo real lo que programamos, sin instalar absolutamente nada en el equipo.

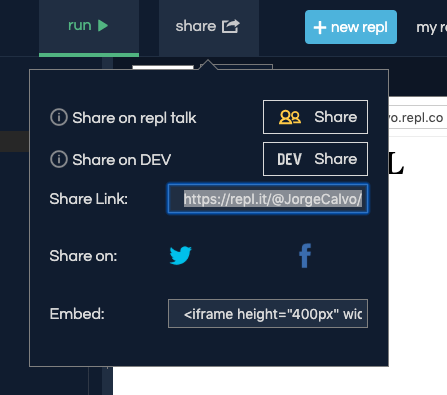
A continuación simplemente debemos dar a la opción de SHARE y copiar el Link que nos genera.

Vamos a nuestro OneNote Class
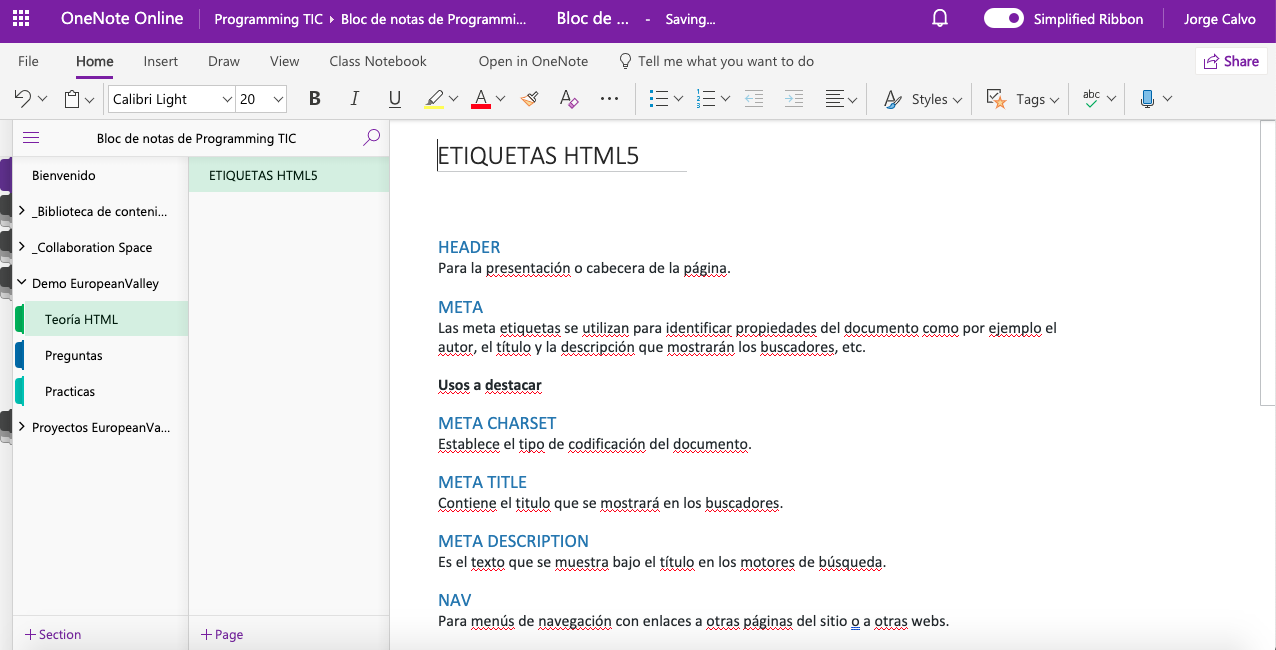
Abrimos nuestro OneNote Class y podrémos insertar nuestro entorno REPL en cualquiera de ellas, yo en este caso tengo creadas tres secciones:
Teoria: Donde tengo el contenido que deben consultar para realizar la práctica
Preguntas: Espacio donde suelo usar para cuestionarios «Form Microsoft»
Practica: Donde realizan la diferentes practicas en tiempo real sobre la plataforma.

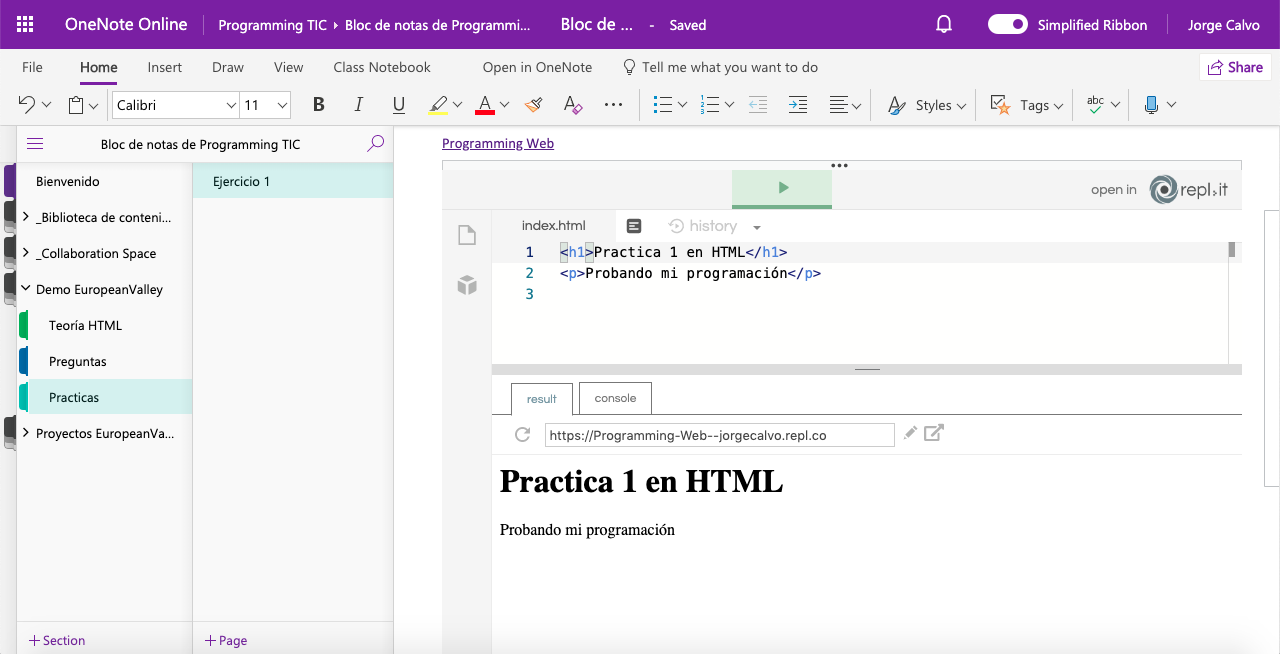
Para insertar el entorno me voy a la sección de Practicas y creo una nuva página llamada Ejercicio 1. Aquí detallo lo que quiero que hagan en este ejercicio y depues simplemente pego el «Share Link» de REPL.

Y con esto ya tengo un espacio dentro mi sección de OneNote donde mis alumnos pueden realizar las practicas de HTML a tiempo real sobre un Servidor Web. Todas las herramientas de OneNote unidas con la potencia de un IDE Web como REPL.
Os comparto tambien mi Github donde tengo material de iniciación sobre HTML5, ejercicios, teoria etc. Espero que os sirva.